mina_1367
عضو جدید
دوستااااااااان سلام

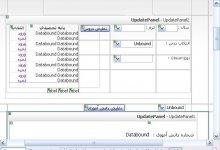
دوستان من توی صفحم دو تا آپدیت پنل دارم . که توی یکیش یه گریدویو دارم که می خوام آپدیت و لود بشه با چینج شدن یه دراپ دون لیست که توی اون یکی آپدیت پنل هست .
براش trigger نوشتم ولی رویداد SelectedIndexChange رو قبول نمی کنه .
توی event مربوط به trigger چی باید بنویسم که گرید آپدیت پنل 2 رو با تغییر کردن دراپ دون لیست آپدیت پنل 1 لود کنه .
سپاس فراوان .


دوستان من توی صفحم دو تا آپدیت پنل دارم . که توی یکیش یه گریدویو دارم که می خوام آپدیت و لود بشه با چینج شدن یه دراپ دون لیست که توی اون یکی آپدیت پنل هست .
براش trigger نوشتم ولی رویداد SelectedIndexChange رو قبول نمی کنه .
توی event مربوط به trigger چی باید بنویسم که گرید آپدیت پنل 2 رو با تغییر کردن دراپ دون لیست آپدیت پنل 1 لود کنه .
سپاس فراوان .