You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[کارگاه های هنری] - کارگاه آموزش فتوشاپ،تکنیک ها،براشها و...
- شروع کننده موضوع Data_art
- تاریخ شروع
براش انفجار | Explosion Brushes
براش انفجار | Explosion Brushes
براش انفجار | Explosion Brushes

ادامه مطلب
براش انفجار | Explosion Brushes
براش انفجار | Explosion Brushes

۱ فایل rar | فرمت: ABR | کیفیت: فوق العاده عالی | حجم: ۱/۳ مگابایت | لینک دانلود مستقیم
مجموعه بالا می تواند برای به تصویر کشیدن انفجار یا از هم پاشیدگی های بعد از انفجار و … مورد استفاده قرار بگیرد. جهت دانلو ادامه مطلب را کلیک نمایید
ادامه مطلب
مجموعه والپیپر های پائیزی | Autumn Wallpapers
مجموعه والپیپر های پائیزی | Autumn Wallpapers
مجموعه والپیپر های پائیزی | Autumn Wallpapers

ادامه مطلب
مجموعه والپیپر های پائیزی | Autumn Wallpapers
مجموعه والپیپر های پائیزی | Autumn Wallpapers

۱ فایل rar | فرمت: JPG | حجم تقریبی: ۵ مگابایت
این مجموعه زیبا شامل ۱۵ تصویر با کیفیت عالی و در اندازه ۱۹۲۰×۱۲۰۰ پیکسل می باشد.
جهت دانلود ادامه مطلب را کلیک نمایید
ادامه مطلب
تصویر چهره آرایش شده . Make-Up Girl فایل PSD شامل ۱۸ لایه
تصویر چهره آرایش شده . Make-Up Girl فایل PSD شامل ۱۸ لایه
تصویر چهره آرایش شده . Make-Up Girl
تصویر بسیار زیبایی که مشاهده میکنید ۱ فایل PSD شامل ۱۸ لایه میباشد. قابل استفاده و ویرایش در نرم افزار فتوشاپ

جهت مشاهده کامل مطلب و
 ادامه مطلب را کلیک نمایید
ادامه مطلب را کلیک نمایید
ادامه مطلب
تصویر چهره آرایش شده . Make-Up Girl فایل PSD شامل ۱۸ لایه
تصویر چهره آرایش شده . Make-Up Girl
تصویر بسیار زیبایی که مشاهده میکنید ۱ فایل PSD شامل ۱۸ لایه میباشد. قابل استفاده و ویرایش در نرم افزار فتوشاپ

جهت مشاهده کامل مطلب و

ادامه مطلب

مجموعه ای عظیم 470 تایی از براش های گرافیکی PhotoShop Brushes MEGA Collection
مجموعه ای عظیم 470 تایی از براش های گرافیکی PhotoShop Brushes MEGA Collection
مجموعه ای عظیم 470 تایی از براش های گرافیکی PhotoShop Brushes MEGA Collection

 در ادامه مطلب
در ادامه مطلب
ادامه مطلب
مجموعه ای عظیم 470 تایی از براش های گرافیکی PhotoShop Brushes MEGA Collection
مجموعه ای عظیم 470 تایی از براش های گرافیکی PhotoShop Brushes MEGA Collection


ادامه مطلب

مجموعه ای از براش های آرایش چشم مخصوص Eyeshadow Photoshop Brushes
مجموعه ای از براش های آرایش چشم مخصوص Eyeshadow Photoshop Brushes
مجموعه ای از براش های آرایش چشم مخصوص Eyeshadow Photoshop Brushes
 حجم: 5.26 مگابایت جهت مشاهده کامل مطلب و
حجم: 5.26 مگابایت جهت مشاهده کامل مطلب و
 ادامه مطلب را کلیک نمایید
ادامه مطلب را کلیک نمایید
ادامه مطلب
مجموعه ای از براش های آرایش چشم مخصوص Eyeshadow Photoshop Brushes
مجموعه ای از براش های آرایش چشم مخصوص Eyeshadow Photoshop Brushes


ادامه مطلب

براش ایجاد ترک بروی کار pretty cuts and cracks brush
براش ایجاد ترک بروی کار pretty cuts and cracks brush
براش ایجاد ترک بروی کار pretty cuts and cracks brush
 جهت مشاهده کامل مطلب و
جهت مشاهده کامل مطلب و
 ادامه مطلب را کلیک نمایید
ادامه مطلب را کلیک نمایید
ادامه مطلب
براش ایجاد ترک بروی کار pretty cuts and cracks brush
براش ایجاد ترک بروی کار pretty cuts and cracks brush


ادامه مطلب

براش پروانه های زیبا | Beauty Butterfly Brushes
براش پروانه های زیبا | Beauty Butterfly Brushes
براش پروانه های زیبا | Beauty Butterfly Brushes

۱ فایل rar | فرمت: ABR | حجم: ۳/۷ مگابایت فشرده، ۵/۳ مگابایت extract شده
ادامه مطلب
براش پروانه های زیبا | Beauty Butterfly Brushes
براش پروانه های زیبا | Beauty Butterfly Brushes

۱ فایل rar | فرمت: ABR | حجم: ۳/۷ مگابایت فشرده، ۵/۳ مگابایت extract شده
.
 در ادامه مطلب .
در ادامه مطلب .

ادامه مطلب

مجموعه فونتهای گرافیتی ۲ | Graffiti Fonts 2
مجموعه فونتهای گرافیتی ۲ | Graffiti Fonts 2
مجموعه فونتهای گرافیتی ۲ | Graffiti Fonts 2

۱ فایل rar | فرمت: TTF | حجم: ۱/۵ مگابایت فشرده، ۳/۵ مگابایت extract شده | لینک دانلود مستقیم
ادامه مطلب

مجموعه فونتهای گرافیتی ۲ | Graffiti Fonts 2
مجموعه فونتهای گرافیتی ۲ | Graffiti Fonts 2

۱ فایل rar | فرمت: TTF | حجم: ۱/۵ مگابایت فشرده، ۳/۵ مگابایت extract شده | لینک دانلود مستقیم
فونت های گرافیتی طرفداران و علاقه مندان خاصی دارند، با توجه به استقبال شما دوستان از مجموعه فونت های گرافیتی که قبلا معرفی شد بر آن شدیم تا مجموعه ای دیگر از این فونت ها را نیز به شما عزیزان معرفی کنیم.این مجموعه شامل ۳۵ فونت می باشد.
ادامه مطلب


براش قلب | Heart Brushes
براش قلب | Heart Brushes
براش قلب | Heart Brushes

۱ فایل rar | فرمت: ABR | حجم: ۱/۸ مگابایت | لینک دانلود مستقیم
 در ادامه مطلب
در ادامه مطلب
ادامه مطلب
براش قلب | Heart Brushes
براش قلب | Heart Brushes

۱ فایل rar | فرمت: ABR | حجم: ۱/۸ مگابایت | لینک دانلود مستقیم
به علت استقبال شما عزیزان از براش های قلب، یکی دیگر از نمونه های این براش را برای شما عزیزان در نظر گرفته ایم.

ادامه مطلب

PSD Backgrounds Series 2 تصاویری بی نظیر از فتوشاپ
PSD Backgrounds Series 2 تصاویری بی نظیر از فتوشاپ
PSD Backgrounds Series 2

۱ فایل rar شامل ۱۰ فایل PSD + پیش نمایش JPG | اندازه: ۱۷۷۲* ۲۳۶۲ | فرمت: PSD | حجم: ۹۶/۹۹ مگابایت | لینک دانلود مستقیم
 در ادامه مطلب
در ادامه مطلب
ادامه مطلب
PSD Backgrounds Series 2 تصاویری بی نظیر از فتوشاپ
PSD Backgrounds Series 2

۱ فایل rar شامل ۱۰ فایل PSD + پیش نمایش JPG | اندازه: ۱۷۷۲* ۲۳۶۲ | فرمت: PSD | حجم: ۹۶/۹۹ مگابایت | لینک دانلود مستقیم

ادامه مطلب
تصویر PSD: عقاب در دنیای فتوشاپ
تصویر PSD: عقاب در دنیای فتوشاپ
تصویر PSD: عقاب در دنیای فتوشاپ

۱ تصویر با فرمت PSD | سایز: ۱۳۵۰ * ۲۰۷۰ | حجم: ۱۴ مگابایت | لینک Letitbit
ادامه مطلب
تصویر PSD: عقاب در دنیای فتوشاپ
تصویر PSD: عقاب در دنیای فتوشاپ

۱ تصویر با فرمت PSD | سایز: ۱۳۵۰ * ۲۰۷۰ | حجم: ۱۴ مگابایت | لینک Letitbit
جهت دانلود
 ادامه مطلب را کلیک نمایید ...
ادامه مطلب را کلیک نمایید ...

ادامه مطلب
180 HQ Wide Wallpapers تصاویری با کیفیت بسیار بالا
180 HQ Wide Wallpapers تصاویری با کیفیت بسیار بالا

 180 HQ Wide Wallpapers
180 HQ Wide Wallpapers

180 HQ Wide Wallpapers
180 JPG | 1680x1050 | 98MB
جهت دانلود تصاویر ادامه مطلب را کلیک نمایید
ادامه مطلب


180 HQ Wide Wallpapers تصاویری با کیفیت بسیار بالا
 180 HQ Wide Wallpapers
180 HQ Wide Wallpapers 
180 HQ Wide Wallpapers
180 JPG | 1680x1050 | 98MB
جهت دانلود تصاویر ادامه مطلب را کلیک نمایید
ادامه مطلب


moji5
کاربر فعال كامپيوتر و اينترنت
آموزش نوشته خرد شده(شکسته) در فتوشاپ
آموزش نوشته خرد شده(شکسته) در فتوشاپ
این بار می خوام طرز ساخت نوشته خرد شده یا شکسته رو آموزش بدم شما می تونید این کار رو بر روی هر نوشته ای انجام بدین و فکر کنم بیشتر در بنر کاربرد داره شما می تونید نمونه اش رو در سایت : PhantomLasVegas.com ببینید البته قبلا یکی بود که الان هم هست ولی دقیقا شبیه این خودآموزی که قرار هست امروز برای شما بگم نیست. هر سئوال و مشکلی داشتید کیتونید در قسمت نظرات مطرحشون کنید.!!
شروع آموزش:
یک سند جدید در ابعاد W8 H4 Inches و resolution:300 ایجاد کنید.
Background را با رنگ مشکی پر کنید
نوشته خودتان را ایجاد کنید با مشخصات تصویر زیر:

تا اینجا باید تصویرتان اینگونه باشد:

بعد روی نوشته راست کلیک کنید و روی گزینه Blending Optionsکلیک کنید و بعد اون رو به صورت زیر تنظیم کنید:





بعد از همه این کارها باید تصویرتان به شکل زیر در امده باشد:

بعد روی علامت چشمی که کنار لایه Background هست کلیک کنید تا لایه مخفی شود(دیده نشود)به اینصورت:


کلید های ctrl+a را همزمان بفشارید تا کل سند انتخاب شود .
به پنجره ی Edit بروید و Copy Merged را بزنید تا از صفحه شما یک کپی گرفته شود سپس بروید به Edit>Past.
سپس روی علامت چشم کنار نوشته اصلی کلیک کنید تا مخفی شود .
روی علامت چشم کنار Background کلیک کنید تا دیده بشود.
سپس با استفاده از ابزار
نوشته خود را به شکل زیر برش بزنید:

بعد داخل ان کادری که رسم کردید راست کلیک کنید و گزینه ی Make Selection.
ctrl+xرا بزنید تا نوشته بریده بشود بعد ctrl+v را بزنید تا قسمت بریده شده past بشود.
سپس نوشتتون را بالا ببرید
کاری که واسه قسمت بالا انجام دادید واسه پایین هم انجام بدید به این صورت:

بعد داخل اون کادری که رسم کردید راست کلیک کنید و گزینه ی Make Selection.
ctrl+xرا بزنید تا نوشته بریده بشود بعد ctrl+v را بزنید تا قسمت بریده شده past بشود.
سپس نوشتتان را پایین ببرید.
سپس قسمتی از نوشته وسط را میبرید من Tدوم وسط رو یکمی بریدم به این صورت:

این بار لایه وسط را انتخاب کنید و با استفاده از ابزار یک تیکه از تیکه های طرف چپ نوشتتان را انتخاب کنید و به طرف چپ بکشید برای طرف راست هم همینطور .
یک تیکه از تیکه های طرف چپ نوشتتان را انتخاب کنید و به طرف چپ بکشید برای طرف راست هم همینطور .
شما میتونید بقیه تیکه هارا هر جور که خواستید به هم بریزید فقط زیاد جاشان را تغییر ندهید.
باز با ابزار lasso tool وسط صفحتون رو انتخاب کنید به این صورت:

یک لایه جدید بسازید.
Select>Modify>Feather برید و مقدارش را ۴۰ تعیین کنید.
یک بار کلید D را،روی صفحه کلید بزنید .
Filter > Render > Clouds بروید.
از حالت انتخاب درش بیاورید. اطراف نوشتتان را انتخاب کنید مثل زیر:

آموزش نوشته خرد شده(شکسته) در فتوشاپ
این بار می خوام طرز ساخت نوشته خرد شده یا شکسته رو آموزش بدم شما می تونید این کار رو بر روی هر نوشته ای انجام بدین و فکر کنم بیشتر در بنر کاربرد داره شما می تونید نمونه اش رو در سایت : PhantomLasVegas.com ببینید البته قبلا یکی بود که الان هم هست ولی دقیقا شبیه این خودآموزی که قرار هست امروز برای شما بگم نیست. هر سئوال و مشکلی داشتید کیتونید در قسمت نظرات مطرحشون کنید.!!
شروع آموزش:
یک سند جدید در ابعاد W8 H4 Inches و resolution:300 ایجاد کنید.
Background را با رنگ مشکی پر کنید
نوشته خودتان را ایجاد کنید با مشخصات تصویر زیر:

تا اینجا باید تصویرتان اینگونه باشد:

بعد روی نوشته راست کلیک کنید و روی گزینه Blending Optionsکلیک کنید و بعد اون رو به صورت زیر تنظیم کنید:





بعد از همه این کارها باید تصویرتان به شکل زیر در امده باشد:

بعد روی علامت چشمی که کنار لایه Background هست کلیک کنید تا لایه مخفی شود(دیده نشود)به اینصورت:


کلید های ctrl+a را همزمان بفشارید تا کل سند انتخاب شود .
به پنجره ی Edit بروید و Copy Merged را بزنید تا از صفحه شما یک کپی گرفته شود سپس بروید به Edit>Past.
سپس روی علامت چشم کنار نوشته اصلی کلیک کنید تا مخفی شود .
روی علامت چشم کنار Background کلیک کنید تا دیده بشود.
سپس با استفاده از ابزار

نوشته خود را به شکل زیر برش بزنید:

بعد داخل ان کادری که رسم کردید راست کلیک کنید و گزینه ی Make Selection.
ctrl+xرا بزنید تا نوشته بریده بشود بعد ctrl+v را بزنید تا قسمت بریده شده past بشود.
سپس نوشتتون را بالا ببرید
کاری که واسه قسمت بالا انجام دادید واسه پایین هم انجام بدید به این صورت:

بعد داخل اون کادری که رسم کردید راست کلیک کنید و گزینه ی Make Selection.
ctrl+xرا بزنید تا نوشته بریده بشود بعد ctrl+v را بزنید تا قسمت بریده شده past بشود.
سپس نوشتتان را پایین ببرید.
سپس قسمتی از نوشته وسط را میبرید من Tدوم وسط رو یکمی بریدم به این صورت:

این بار لایه وسط را انتخاب کنید و با استفاده از ابزار
 یک تیکه از تیکه های طرف چپ نوشتتان را انتخاب کنید و به طرف چپ بکشید برای طرف راست هم همینطور .
یک تیکه از تیکه های طرف چپ نوشتتان را انتخاب کنید و به طرف چپ بکشید برای طرف راست هم همینطور .شما میتونید بقیه تیکه هارا هر جور که خواستید به هم بریزید فقط زیاد جاشان را تغییر ندهید.
باز با ابزار lasso tool وسط صفحتون رو انتخاب کنید به این صورت:

یک لایه جدید بسازید.
Select>Modify>Feather برید و مقدارش را ۴۰ تعیین کنید.
یک بار کلید D را،روی صفحه کلید بزنید .
Filter > Render > Clouds بروید.
از حالت انتخاب درش بیاورید. اطراف نوشتتان را انتخاب کنید مثل زیر:

moji5
کاربر فعال كامپيوتر و اينترنت
Filter>Sharpen>Unsharp Maskمثل زیر تنظیمش کنید:

Filter>Blur>Redial Blur:

ctrl را نگه دارید و روی یکی از لایه ها کلیک کنید
تا انتخاب بشود بعد ctrl+shiftرا نگه دارید و روی دو لایه دیگر کلیک کنید تا هر سه لایه انتخاب شود.
به پنجره ی Edit بروید و Copy Merged را بزنید تا تیکه ها کپی بشوند و بعد یک لایه جدید درست کنید بالای لایه Redial Blur علامت چشم کنار لایه ها را کلیک کنید تا مخفی بشوند .
در حمون حال که تیکه ها تو حالت انتخاب هستند بروید به Edit>Fill و ان را مانند زیر تنظیم کنید:

ctrl+dرا بزنید تا از حالت انتخاب در بیایند. بروید روی لایه ی نوشته جدیدی که ایجاد شد(نوشته خاکستری) بعد بروید به Filter>Blur>Redial Blur.
علا مت چشم کنار تیکه ها را بزنید تا ظاهر بشن (نوشته های زرد)
برید روی لایه ی خاکستری و کلید های ctrl+e رو بزنید تا با لایه پایینی(که همان دایره ای است که افکت Redial Blur را به او دادیم) Marge شود.
در پنل لایه ها روی دگمه کلیک کنید . از پنجره ی بازشویی که باز می شود روی Hue/saturation…کلیک کنید و به صورت زیر تنظیمش کنید:
کلیک کنید . از پنجره ی بازشویی که باز می شود روی Hue/saturation…کلیک کنید و به صورت زیر تنظیمش کنید:

دوباره سه لایه رو انتخاب کنید و یک لایه جدید زیر اونها بسازید و اون قسمتی رو که انتخاب کردید (سه نوشته)رو با رنگ سیاه پر کنید(البته روی لایه جدید).
از حالت انتخاب خارجش کنید(ctrl+d). بعد روی نوشته راست کلیک کنید و روی گزین Blending Optionsکلیک کنید و بعد اون رو به صورت زیر تنظیم کنید:

تمام و شما میتوانید یک نوشته هم زیرش بزارید اینم از تصویر من:


Filter>Blur>Redial Blur:

ctrl را نگه دارید و روی یکی از لایه ها کلیک کنید

تا انتخاب بشود بعد ctrl+shiftرا نگه دارید و روی دو لایه دیگر کلیک کنید تا هر سه لایه انتخاب شود.
به پنجره ی Edit بروید و Copy Merged را بزنید تا تیکه ها کپی بشوند و بعد یک لایه جدید درست کنید بالای لایه Redial Blur علامت چشم کنار لایه ها را کلیک کنید تا مخفی بشوند .
در حمون حال که تیکه ها تو حالت انتخاب هستند بروید به Edit>Fill و ان را مانند زیر تنظیم کنید:

ctrl+dرا بزنید تا از حالت انتخاب در بیایند. بروید روی لایه ی نوشته جدیدی که ایجاد شد(نوشته خاکستری) بعد بروید به Filter>Blur>Redial Blur.
علا مت چشم کنار تیکه ها را بزنید تا ظاهر بشن (نوشته های زرد)
برید روی لایه ی خاکستری و کلید های ctrl+e رو بزنید تا با لایه پایینی(که همان دایره ای است که افکت Redial Blur را به او دادیم) Marge شود.
در پنل لایه ها روی دگمه
 کلیک کنید . از پنجره ی بازشویی که باز می شود روی Hue/saturation…کلیک کنید و به صورت زیر تنظیمش کنید:
کلیک کنید . از پنجره ی بازشویی که باز می شود روی Hue/saturation…کلیک کنید و به صورت زیر تنظیمش کنید:
دوباره سه لایه رو انتخاب کنید و یک لایه جدید زیر اونها بسازید و اون قسمتی رو که انتخاب کردید (سه نوشته)رو با رنگ سیاه پر کنید(البته روی لایه جدید).
از حالت انتخاب خارجش کنید(ctrl+d). بعد روی نوشته راست کلیک کنید و روی گزین Blending Optionsکلیک کنید و بعد اون رو به صورت زیر تنظیم کنید:

تمام و شما میتوانید یک نوشته هم زیرش بزارید اینم از تصویر من:

طرح های مدرن و جالب با ایده های جدید و خلاقانه و تبلیغاتی در فتوشاپ
طرح های مدرن و جالب با ایده های جدید و خلاقانه و تبلیغاتی در فتوشاپ
طرح های مدرن و جالب با ایده های جدید و خلاقانه و تبلیغاتی
ادامه مطلب
طرح های مدرن و جالب با ایده های جدید و خلاقانه و تبلیغاتی در فتوشاپ
طرح های مدرن و جالب با ایده های جدید و خلاقانه و تبلیغاتی
ادامه مطلب
دانلود 60 تصویر زیبای هاپوهای لوس و تزئینی Cute Dogs Wallpapers Collection
دانلود 60 تصویر زیبای هاپوهای لوس و تزئینی Cute Dogs Wallpapers Collection
Cute Dogs Wallpapers Collection

Cute Dogs Wallpapers Collection
60 Pics | JPG | 1600x1200 | 20 MB ادامه مطلب
مطلب
دانلود 60 تصویر زیبای هاپوهای لوس و تزئینی Cute Dogs Wallpapers Collection
Cute Dogs Wallpapers Collection

Cute Dogs Wallpapers Collection
60 Pics | JPG | 1600x1200 | 20 MB ادامه
 مطلب
مطلبتصاویر پرندگان
تصاویر پرندگان

Bird Wallpapers
40 Pictures | 1920x1200 | JPG | 15 MB مشاهده و دانلود در ادامه مطلب
ادامه مطلب
تصاویر پرندگان

Bird Wallpapers
40 Pictures | 1920x1200 | JPG | 15 MB مشاهده و دانلود در ادامه مطلب
ادامه مطلب
تغییر چهره و میکس عکس Childrens Template For A Photoshop جایگزینی تصاویر خود در مدلهای لباس مختلف *جدید*
تغییر چهره و میکس عکس Childrens Template For A Photoshop جایگزینی تصاویر خود در مدلهای لباس مختلف *جدید*
تغییر چهره و میکس عکس Childrens Template For A Photoshop

Childrens Template For a Photoshop (Part 17)
3 PSD | 1795x2551 | 300 dpi | 108,81 MB

Childrens Template For A Photoshop (Part 14)
4 PSD | 1795x2551 | 300 dpi | 119,49 MB
به راحتی تصاویر خود را جایگزین کنید در فضا ها و مدلهای متفاوت
ادامه مطلب * مشاهده کامل و دانلود کلیک نمایید







تغییر چهره و میکس عکس Childrens Template For A Photoshop جایگزینی تصاویر خود در مدلهای لباس مختلف *جدید*
تغییر چهره و میکس عکس Childrens Template For A Photoshop

Childrens Template For a Photoshop (Part 17)
3 PSD | 1795x2551 | 300 dpi | 108,81 MB

Childrens Template For A Photoshop (Part 14)
4 PSD | 1795x2551 | 300 dpi | 119,49 MB
به راحتی تصاویر خود را جایگزین کنید در فضا ها و مدلهای متفاوت
password : ptc
ادامه مطلب * مشاهده کامل و دانلود کلیک نمایید



ساخت متن با فیلتر های فوتوشاپ
ساخت متن با فیلتر های فوتوشاپ

گام اول : ایجاد سند
یک سند به اندازه 800*800 با رزولیشن 300 پیکسل/ اینچ ایجاد کنید ...
حتماً Color Mode رو بر روی RGB بزارید..

گام دوم :
لایه بگراندمون رو با 80% از رنگ خاکستری پر میکنیم .یک لایه جدید به اسم "Guide" ایجاد میکنم .
ابزار Gradient Tool رو انتخاب کنید، رنگ سیاه و سفید رو بردارید و لایه رو با Linear Gradient پر کنید .. مانند تصویر زیر ...

گام سوم :
حالا به سراغ فیلتـــر فتوشاپ میریم
فیلتـــر ZigZag رو از مسیر زیر انتخاب میکنیم :
Filter > Distort > ZigZag
به صورت زیر تنظیم میکنیم
Amount => 20, Ridges => 15, Style => Out From Center
دوباره همین فیلتــر رو 10 بار با همین تنظیمات اعمال کنید ...( 10 بار دکمه های Ctrl+F را بفشارید)
حالا می تونید دایره هایی رو ببینید ... در واقع ما از این لایه برای افکت استفاده نمی کنیم ولی این لایه به عنوان راهنما مفید حواهد بود و همچنین نشون میده که شکل نهایی حروف چطور بنظر میان...

گام چهارم :اولین حرف
ابزار متن رو انتخاب میکنیم در این اموزش ما از فونتBauhaus 93 و سایز فونت رو 72 pt قرار میدهیم .
اولین حرف رو با حرف"A" شروع میکنیم .... هرجایی خواستید می تونید قرارش بدید ...
Gradient Overlay Layer Style رو با تنظیمات زیر اعمال کنید:
Blend Mode => Normal
, Opacity => 100%
, Gradient => Spectrum
, Style => Linear
, Angle => 180
از این لایه دو بار کپی بردارید و اسم لایه ها رو به "W"و "E" تغییر بدید...
لایه های "W" and "E" رو فعلاً مخفی کنید ...
به لایه A برید ... حالا برای اینکه متن رو به صورت لایه در بیاریم یک لایه جدید ایجاد کرده بعد لایه جدید و متن رو انتخاب کرده و با زدن کلید ctrl+E دو لایه را با هم ادغام کنید تا متنتون به صورت لایه در بیاد

گام پنجم
در حالی که متنمون در حالت انتخاب هست دوباره به فیلتـــر ZigZag رفته ( Filter > Distort > ZigZag)
و از تنظیمات قبلی استفاده کنید ...
8 بار دکمه های Ctrl+F را بزنید تا این فیلـتــــر تکرار شود ...
حروفهای دیگه رو هم میتونید به این صورت درست کنید
تنظیمات ***** رو مانند عکس زیر درست کنید :

گام ششم :
حالا لایه "A" رو مخفی کنید به لایه "W" رفته و به حالت نمایش برش گردونید ...
من چند پیکسل لایه ی"W" رو به سمت راست جابجا کردم ... شما هم می تونید حروف رو هرجا که مایلید قرار بدید ولی در گوشه ها و یا خارج از دایره ها نزارید...
بالای لایه ی "W" لایه ی جدید ایجاد کرده و اسمش رو "W" بزارید... هر دو لایه رو انتخاب کنید و با استقاده از دکمه های Ctrl=E ادغامشون کنید ...
دوباره دکمه های Ctrl+F رو 8 بار بزنید تا آخرین *****، 8 با اعمال بشه ...
کار حرف دوم هم به پایان رسید ..
گام هفتم :
لایه "W" رو مخفی کنید و لایه "E" رو از حالت مخفی خارج کنید ...
بالای لایه "E" ، لایه ای جدید ایجاد کرده و اسمش رو "E" بزارید ... هر دو لایه ی E رو انتخاب کرده و با استفاده از دکمه های Ctrl+E با هم ادغامشون کنید ...
دوباره 8 بار دکمه های Ctrl+ F رو بفشارید تا آخرین فیلتــــر اعمال بشه ....
کار سومین حرف هم به پایان رسید ... اگر متنتون طولانی تره، می تونید همین کار رو تکرار کنید ...
هر دفعه حروف رو در جاهای محتلف قرار بدید...

گام هشتم:
لایه "Guide" رو حذف کنید...
همه ی لایه ها رو از حالت مخفی خارج کنید و در جای مناسب قرار بدید ...
لایه "W" رو انتخاب کنید و بر روی دکمه های Ctrl+U بزنید... مقدار Hue رو 45 قرار بدید تا رنگ ها جا بجا شن ....
این کار رو برای لایه ی "E" تکرار کنید ولی اینبار با مقدار 10 ...
حالا همه ی لایه های حروف رو انتخاب کنید و با استفاده از دکمه های Ctrl+E ادغامشون کنین ...
اسم لایه ی حاصل از ادغام رو "AWE" بزارید...

گام نهم :
اگر متوجه شده باشید، گوشه های متن به اندازه کافی واضح نیستن ... ولی مشکلی نیست ... درستش می کنیم...
دکمه Ctrl رو گرفته و بر روی لایه "AWE" کلیک کنید تا دور متن انتخاب بشه ...
به پالت Channels برید و یک channel جدید ایجاد کنید ...
قسمت انتحاب شده رو با رنگ سفید پر کنید...
دکمه های Ctrl+D را بفشارید تا از حالت انتخاب در بیاد...
به مسیر زیر برید:
Filter > Blur >
Gaussian Blur
و مقدار Radius رو برابر 3 پیکسل بزارید...
با استفاده از دکمه های Ctrl+L پنجره Level رو باز کنید و برای اینکه منتمون لبه های نرمی داشته باشه تنظیمات زیر رو اعمال کنید ...
Shadow Input Level = 150
Highlight Input Level to= 180
دکمه Ctrl رو نگه داشته و بر روی "Alpha 1" کلیک کنید، تا دورش انتخاب بشه ...

گام دهم:
حالا برمیگردیم به لایه "AWE" در حالی که لایه در حال انتخاب هست به مسیر زیر رفته
Select > Inverse
و ناحیه انتخاب شده رو حذف کنید تا از لبه های زشت خلاص شیم ...
برای بیرون امدن از حالت انتخاب از کلید ctrl+D استفاده میکنیم ...

گام یازدهم :
از لایه "AWE" کپی گرفته و اسم لایه جدید رو "Shadows" میگذاریم
حالا کلید D را زده تا رنگ پست زمینه به حالت پیش فرض در بیاد ... سیاه و سفید ..
به این مسیر رفته Filter > Sketch > Photocopy و تنظیمات رو به این صورت در میاریم
Detail => 3, Darkness => 6
حالا مد لایه را روی Multiply قرار میدهیم و میزان Opacity روی 40%
رنگ Foreground رو سفید انتخاب میکنیم
ابزار Brush را انتخاب کرده اندازه قلم 10px و میزان Hardness را صفر قرار میدهیم
و چند خطوط تیره مانند عکس زیر ایجاد کنید

گام دوازدهم :
دوباره از لایه "AWE" کپی گرفته و اسم لایه جدید رو "Color" میگذاریم .
مطمئن بشید که رنگ های ForeGround و Background همچنان سیاه و سفید هستن ...
حالا به مسیر Filter > Render > Difference Clouds میرویم . حالا مود لایه رو Color میزاریم.
.
حالا به مسیر Filter > Blur > Gaussian Blur رفته و میزان Radius رو روی 35 پیکسل قرار میدهیم
دکمه ی Alt رو گرفته و بر روی خط میان لایه های "AWE" و "Color" کلیک کنید تا برای لایه "Color" ماسک ایجاد بشه ...

نتیجه نهایی :
در آخر کمی Drop Shadow به لایه AWE” اضافه کردم ....
خب اموزش ما تموم شد امیدوارم از این اموزش لذت کافی رو برده باشین

منبع: نوانديشان
ساخت متن با فیلتر های فوتوشاپ

گام اول : ایجاد سند
یک سند به اندازه 800*800 با رزولیشن 300 پیکسل/ اینچ ایجاد کنید ...
حتماً Color Mode رو بر روی RGB بزارید..

گام دوم :
لایه بگراندمون رو با 80% از رنگ خاکستری پر میکنیم .یک لایه جدید به اسم "Guide" ایجاد میکنم .
ابزار Gradient Tool رو انتخاب کنید، رنگ سیاه و سفید رو بردارید و لایه رو با Linear Gradient پر کنید .. مانند تصویر زیر ...

گام سوم :
حالا به سراغ فیلتـــر فتوشاپ میریم
فیلتـــر ZigZag رو از مسیر زیر انتخاب میکنیم :
Filter > Distort > ZigZag
به صورت زیر تنظیم میکنیم
Amount => 20, Ridges => 15, Style => Out From Center
دوباره همین فیلتــر رو 10 بار با همین تنظیمات اعمال کنید ...( 10 بار دکمه های Ctrl+F را بفشارید)
حالا می تونید دایره هایی رو ببینید ... در واقع ما از این لایه برای افکت استفاده نمی کنیم ولی این لایه به عنوان راهنما مفید حواهد بود و همچنین نشون میده که شکل نهایی حروف چطور بنظر میان...

گام چهارم :اولین حرف
ابزار متن رو انتخاب میکنیم در این اموزش ما از فونتBauhaus 93 و سایز فونت رو 72 pt قرار میدهیم .
اولین حرف رو با حرف"A" شروع میکنیم .... هرجایی خواستید می تونید قرارش بدید ...
Gradient Overlay Layer Style رو با تنظیمات زیر اعمال کنید:
Blend Mode => Normal
, Opacity => 100%
, Gradient => Spectrum
, Style => Linear
, Angle => 180
از این لایه دو بار کپی بردارید و اسم لایه ها رو به "W"و "E" تغییر بدید...
لایه های "W" and "E" رو فعلاً مخفی کنید ...
به لایه A برید ... حالا برای اینکه متن رو به صورت لایه در بیاریم یک لایه جدید ایجاد کرده بعد لایه جدید و متن رو انتخاب کرده و با زدن کلید ctrl+E دو لایه را با هم ادغام کنید تا متنتون به صورت لایه در بیاد

گام پنجم
در حالی که متنمون در حالت انتخاب هست دوباره به فیلتـــر ZigZag رفته ( Filter > Distort > ZigZag)
و از تنظیمات قبلی استفاده کنید ...
8 بار دکمه های Ctrl+F را بزنید تا این فیلـتــــر تکرار شود ...
حروفهای دیگه رو هم میتونید به این صورت درست کنید
تنظیمات ***** رو مانند عکس زیر درست کنید :

گام ششم :
حالا لایه "A" رو مخفی کنید به لایه "W" رفته و به حالت نمایش برش گردونید ...
من چند پیکسل لایه ی"W" رو به سمت راست جابجا کردم ... شما هم می تونید حروف رو هرجا که مایلید قرار بدید ولی در گوشه ها و یا خارج از دایره ها نزارید...
بالای لایه ی "W" لایه ی جدید ایجاد کرده و اسمش رو "W" بزارید... هر دو لایه رو انتخاب کنید و با استقاده از دکمه های Ctrl=E ادغامشون کنید ...
دوباره دکمه های Ctrl+F رو 8 بار بزنید تا آخرین *****، 8 با اعمال بشه ...
کار حرف دوم هم به پایان رسید ..
گام هفتم :
لایه "W" رو مخفی کنید و لایه "E" رو از حالت مخفی خارج کنید ...
بالای لایه "E" ، لایه ای جدید ایجاد کرده و اسمش رو "E" بزارید ... هر دو لایه ی E رو انتخاب کرده و با استفاده از دکمه های Ctrl+E با هم ادغامشون کنید ...
دوباره 8 بار دکمه های Ctrl+ F رو بفشارید تا آخرین فیلتــــر اعمال بشه ....
کار سومین حرف هم به پایان رسید ... اگر متنتون طولانی تره، می تونید همین کار رو تکرار کنید ...
هر دفعه حروف رو در جاهای محتلف قرار بدید...

گام هشتم:
لایه "Guide" رو حذف کنید...
همه ی لایه ها رو از حالت مخفی خارج کنید و در جای مناسب قرار بدید ...
لایه "W" رو انتخاب کنید و بر روی دکمه های Ctrl+U بزنید... مقدار Hue رو 45 قرار بدید تا رنگ ها جا بجا شن ....
این کار رو برای لایه ی "E" تکرار کنید ولی اینبار با مقدار 10 ...
حالا همه ی لایه های حروف رو انتخاب کنید و با استفاده از دکمه های Ctrl+E ادغامشون کنین ...
اسم لایه ی حاصل از ادغام رو "AWE" بزارید...

گام نهم :
اگر متوجه شده باشید، گوشه های متن به اندازه کافی واضح نیستن ... ولی مشکلی نیست ... درستش می کنیم...
دکمه Ctrl رو گرفته و بر روی لایه "AWE" کلیک کنید تا دور متن انتخاب بشه ...
به پالت Channels برید و یک channel جدید ایجاد کنید ...
قسمت انتحاب شده رو با رنگ سفید پر کنید...
دکمه های Ctrl+D را بفشارید تا از حالت انتخاب در بیاد...
به مسیر زیر برید:
Filter > Blur >
Gaussian Blur
و مقدار Radius رو برابر 3 پیکسل بزارید...
با استفاده از دکمه های Ctrl+L پنجره Level رو باز کنید و برای اینکه منتمون لبه های نرمی داشته باشه تنظیمات زیر رو اعمال کنید ...
Shadow Input Level = 150
Highlight Input Level to= 180
دکمه Ctrl رو نگه داشته و بر روی "Alpha 1" کلیک کنید، تا دورش انتخاب بشه ...

گام دهم:
حالا برمیگردیم به لایه "AWE" در حالی که لایه در حال انتخاب هست به مسیر زیر رفته
Select > Inverse
و ناحیه انتخاب شده رو حذف کنید تا از لبه های زشت خلاص شیم ...
برای بیرون امدن از حالت انتخاب از کلید ctrl+D استفاده میکنیم ...

گام یازدهم :
از لایه "AWE" کپی گرفته و اسم لایه جدید رو "Shadows" میگذاریم
حالا کلید D را زده تا رنگ پست زمینه به حالت پیش فرض در بیاد ... سیاه و سفید ..
به این مسیر رفته Filter > Sketch > Photocopy و تنظیمات رو به این صورت در میاریم
Detail => 3, Darkness => 6
حالا مد لایه را روی Multiply قرار میدهیم و میزان Opacity روی 40%
رنگ Foreground رو سفید انتخاب میکنیم
ابزار Brush را انتخاب کرده اندازه قلم 10px و میزان Hardness را صفر قرار میدهیم
و چند خطوط تیره مانند عکس زیر ایجاد کنید

گام دوازدهم :
دوباره از لایه "AWE" کپی گرفته و اسم لایه جدید رو "Color" میگذاریم .
مطمئن بشید که رنگ های ForeGround و Background همچنان سیاه و سفید هستن ...
حالا به مسیر Filter > Render > Difference Clouds میرویم . حالا مود لایه رو Color میزاریم.
.
حالا به مسیر Filter > Blur > Gaussian Blur رفته و میزان Radius رو روی 35 پیکسل قرار میدهیم
دکمه ی Alt رو گرفته و بر روی خط میان لایه های "AWE" و "Color" کلیک کنید تا برای لایه "Color" ماسک ایجاد بشه ...

نتیجه نهایی :
در آخر کمی Drop Shadow به لایه AWE” اضافه کردم ....
خب اموزش ما تموم شد امیدوارم از این اموزش لذت کافی رو برده باشین

منبع: نوانديشان
بازسازی عکس های قدیمی به کمک فتوشاپ - قسمت اول
بازسازی عکس های قدیمی به کمک فتوشاپ - قسمت اول
بازسازی عکس های قدیمی به کمک فتوشاپ
در این آموزش شما یاد خواهید گرفت که چگونه شکستگی ها، خراش ها و لکه ها را از روی عکس های قدیمی پاک کنید تا در نهایت عکسی کاملا سالم و بدون عیب داشته باشید. برای این منظور از تصویر یک بانوی سوئدی به نام جنی لیند استفاده شده است. در این آموزش از استفاده از ابزار های اصلاح سریع مانند Healing Brush پرهیز شده است تا شما با اصول بازیابی تصاویر آشنا شوید. بعد از این مقدمه کوتاه شروع می کنیم.
سطح این آموزش متوسط است و برای انجام همه مراحل این آموزش با توجه به میزان آشنایی شما با فتوشاپ به زمانی مابین ۲ تا ۴ ساعت نیاز خواهید داشت. برای انجام مراحل این آموزش می توانید از نسخه ۷ فتوشاپ و یا نسخه های جدیدتر استفاده کنید.
در تصویر زیر نمایی از نتیجه نهایی این آموزش را مشاهده می کنید :
 گام اول : باز کزدن و آماده کردن عکس برای ویرایش[/b]
گام اول : باز کزدن و آماده کردن عکس برای ویرایش[/b]
شما می توانید تصویر اولیه که در این آموزش از آن استفاده می شود را از اینجا دانلود کنید. تصویر را در فتوشاپ باز کنید و سپس روی لایه پس زمینه کلیک راست کنید و گزینه Duplicate Layer را انتخاب کنید.

روی لایه جدید دو بار کلیک کنید و نام آن را به Restoration تغییر دهید. لایه پس زمینه را یا قفل کنید و یا مخفی کنید تا بعدا بتوانید به آن رجوع کنید.
 گام دوم : اعمال یک لایه Layers Adjustment :[/b]
گام دوم : اعمال یک لایه Layers Adjustment :[/b]
ابتدا پلت Adjustment Layers را انتخاب کنید و سپس از آن Levels را برگزینید. تنظیمات را مانند تصویر زیر اعمال کنید. نقطه سیاه را ۷ و نقطه سفید را ۲۴۳ قرار دهید.


گام سوم : اندازه نمونه گیری قطره چکان را تعیین کنید :[/b]
ابزار را با فشردن i انتخاب کنید و و اندازه نمونه گیری را روی مقدار متوسط ۵ پیکسل در ۵ پیکسل قرار دهید.
 گام چهارم : نقطه های سفید و خراش ها را روتوش کنید :[/b]
گام چهارم : نقطه های سفید و خراش ها را روتوش کنید :[/b]
با استفاده از یک قلم موی نرم و گرد با اندازه ۲۱ پیکسل و سختی ۰ و حالت Blending روی Darken، شروع به اصلاح عکس کنید.


این مرحله بیشتر هنری است تا علمی! آنهایی که تبلت Wacom دارند مسلما کار راحت تری پیش رو خواهند داشت. بر روی ناحیه مجاور فضای خالی کلیک alt کلیک کنید تا مقادیر تون ناحیه های مجاور انتخاب شود. در صورتی که از تبلت استفاده می کنید می توانید با کم و زیاد کردن فشار طیف مورد نظر را ایجاد کنید. اما برای ماوس، مقدار Opacity قلم مو را روی ۵۰ درصد قرار دهید. تمامی قسمت های خالی عکس را با کمک طیف رنگی ناحیه های مجاور اصلاح کنید به طوری که مرزهای طبیعی به وجود آید.


اندازه قلم مو را هر جا لازم بود کم و زیاد کنید. می توانید با استفاده از ابزار Blur با حالت blending روی darken، لکه های بسیار کوچک روی عکس را از بین ببرید. زمانی که به پایان این مرحله رسیدید تصویر شما باید مانند شکل زیر باشد :
 گام پنجم : ناحیه های تیره را روشن کنید :[/b]
گام پنجم : ناحیه های تیره را روشن کنید :[/b]
تکنیک های دقیقا مشابهی را به طور عکس به کار ببرید.

حالت قلم مو را روی Lighten Overlay Mode قرار دهید و تنظیمات ابزار Blur را روی Lighten قرار دهید. بر روی نقاط روشن و سایه ها کار کنید تا نوقصی که در مرحله قبل اصلاح نشده بود را اصلاح کنید. در پایان این مرحله به تصویری مشابه تصویر زیر خواهید رسید :
 گام ششم : پس زمین غیر یکنواخت را اصلاح کنید :[/b]
گام ششم : پس زمین غیر یکنواخت را اصلاح کنید :[/b]
به منظور جلوگیری از خراب کردن اصلاحاتی که تا اینجا انجام شد برای اصلاح پس زمینه یک لایه جدید ایجاد می کنیم.
 نام این لایه را background corrections بگذارید.
نام این لایه را background corrections بگذارید.

یک قلم موی نسبتا بزرگ با اندازه ۴۰۰ تا ۵۰۰ پیکسل انتخاب کنید. حالت blending را روی normal و Opacity را بین ۵۰ تا ۸۰ درصد تنظیم کنید. و شروع به یکنواخت سازی پس زمینه کنید.

در صورتی که اشتباهی مرتکب شدید از ابزار پاک کن با تنظیمات مشابه برای اصلاح اشتباه استفاده کنید. کار را تا جایی ادامه دهید که از نتیجه حاصله راضی شوید. نتیجه این مرحله چیزی شبیه به عکس زیر باید باشد :

ادامه دارد . . .
بازسازی عکس های قدیمی به کمک فتوشاپ - قسمت اول
بازسازی عکس های قدیمی به کمک فتوشاپ
در این آموزش شما یاد خواهید گرفت که چگونه شکستگی ها، خراش ها و لکه ها را از روی عکس های قدیمی پاک کنید تا در نهایت عکسی کاملا سالم و بدون عیب داشته باشید. برای این منظور از تصویر یک بانوی سوئدی به نام جنی لیند استفاده شده است. در این آموزش از استفاده از ابزار های اصلاح سریع مانند Healing Brush پرهیز شده است تا شما با اصول بازیابی تصاویر آشنا شوید. بعد از این مقدمه کوتاه شروع می کنیم.
سطح این آموزش متوسط است و برای انجام همه مراحل این آموزش با توجه به میزان آشنایی شما با فتوشاپ به زمانی مابین ۲ تا ۴ ساعت نیاز خواهید داشت. برای انجام مراحل این آموزش می توانید از نسخه ۷ فتوشاپ و یا نسخه های جدیدتر استفاده کنید.
در تصویر زیر نمایی از نتیجه نهایی این آموزش را مشاهده می کنید :

شما می توانید تصویر اولیه که در این آموزش از آن استفاده می شود را از اینجا دانلود کنید. تصویر را در فتوشاپ باز کنید و سپس روی لایه پس زمینه کلیک راست کنید و گزینه Duplicate Layer را انتخاب کنید.

روی لایه جدید دو بار کلیک کنید و نام آن را به Restoration تغییر دهید. لایه پس زمینه را یا قفل کنید و یا مخفی کنید تا بعدا بتوانید به آن رجوع کنید.

ابتدا پلت Adjustment Layers را انتخاب کنید و سپس از آن Levels را برگزینید. تنظیمات را مانند تصویر زیر اعمال کنید. نقطه سیاه را ۷ و نقطه سفید را ۲۴۳ قرار دهید.


گام سوم : اندازه نمونه گیری قطره چکان را تعیین کنید :[/b]
ابزار را با فشردن i انتخاب کنید و و اندازه نمونه گیری را روی مقدار متوسط ۵ پیکسل در ۵ پیکسل قرار دهید.

با استفاده از یک قلم موی نرم و گرد با اندازه ۲۱ پیکسل و سختی ۰ و حالت Blending روی Darken، شروع به اصلاح عکس کنید.


این مرحله بیشتر هنری است تا علمی! آنهایی که تبلت Wacom دارند مسلما کار راحت تری پیش رو خواهند داشت. بر روی ناحیه مجاور فضای خالی کلیک alt کلیک کنید تا مقادیر تون ناحیه های مجاور انتخاب شود. در صورتی که از تبلت استفاده می کنید می توانید با کم و زیاد کردن فشار طیف مورد نظر را ایجاد کنید. اما برای ماوس، مقدار Opacity قلم مو را روی ۵۰ درصد قرار دهید. تمامی قسمت های خالی عکس را با کمک طیف رنگی ناحیه های مجاور اصلاح کنید به طوری که مرزهای طبیعی به وجود آید.


اندازه قلم مو را هر جا لازم بود کم و زیاد کنید. می توانید با استفاده از ابزار Blur با حالت blending روی darken، لکه های بسیار کوچک روی عکس را از بین ببرید. زمانی که به پایان این مرحله رسیدید تصویر شما باید مانند شکل زیر باشد :

تکنیک های دقیقا مشابهی را به طور عکس به کار ببرید.

حالت قلم مو را روی Lighten Overlay Mode قرار دهید و تنظیمات ابزار Blur را روی Lighten قرار دهید. بر روی نقاط روشن و سایه ها کار کنید تا نوقصی که در مرحله قبل اصلاح نشده بود را اصلاح کنید. در پایان این مرحله به تصویری مشابه تصویر زیر خواهید رسید :

به منظور جلوگیری از خراب کردن اصلاحاتی که تا اینجا انجام شد برای اصلاح پس زمینه یک لایه جدید ایجاد می کنیم.


یک قلم موی نسبتا بزرگ با اندازه ۴۰۰ تا ۵۰۰ پیکسل انتخاب کنید. حالت blending را روی normal و Opacity را بین ۵۰ تا ۸۰ درصد تنظیم کنید. و شروع به یکنواخت سازی پس زمینه کنید.

در صورتی که اشتباهی مرتکب شدید از ابزار پاک کن با تنظیمات مشابه برای اصلاح اشتباه استفاده کنید. کار را تا جایی ادامه دهید که از نتیجه حاصله راضی شوید. نتیجه این مرحله چیزی شبیه به عکس زیر باید باشد :

ادامه دارد . . .
بازسازی عکس های قدیمی به کمک فتوشاپ- قسمت دوم
بازسازی عکس های قدیمی به کمک فتوشاپ- قسمت دوم
گام هفتم : روی صورت جنی لیند تمرکز کنید :[/b]
روی صورت تصویر جنی لیند زوم کنید و اصلاحات نهایی را با یک قلم موی ۲۵ پیکسلی در حالت normal و Opacity حدود ۷۰ درصد انجام دهید. در این مرحله ایرادات صورت را تا حد امکان از بین ببرید.

از آنجا که Jenny Lynd یک خواننده مطرح بود مسلما تصاویر زیادی از وی خواهید یافت که با کمک آنها نواقص را بهتر مرتفع کنید. به طور مثال تصویر مشابهی از این شخصیت که حالت صورت یکسانی داشت پیدا می کنیم و روی تصویر مخدوش میاندازیم.

تصویر صورت جدید را از نظر تراز و مقیاس اصلاح کنید تا با تصویر اولیه همخوانی داشته باشد. با استفاده از layers mask، قسمت عمده عکس مرجع منهای چشمها، بینی و دهان را پاک کنید. در شکل زیر نتیجه این مرحله را می بینید :
 اکنون این لایه را با لایه قبلی merge کنید. و جزئیات نهایی را اعمال کنید :
اکنون این لایه را با لایه قبلی merge کنید. و جزئیات نهایی را اعمال کنید :

 گام هشتم : اضافه کردن نویز :[/b]
گام هشتم : اضافه کردن نویز :[/b]
اکنون لایه background corrections و levels adjustment layer با اصلاحات را ادغام کنید. و سپس روی لایه اصلاح شده کلیک راست کرده و Duplicate Layer را انتخاب کنید :
 حالا به Filter > Texture > Grain بروید و این تنظیمات را اعمال کنید. می توانید نام این لایه را به Grain تغییر دهید.
حالا به Filter > Texture > Grain بروید و این تنظیمات را اعمال کنید. می توانید نام این لایه را به Grain تغییر دهید.


با مقادیر Opacity و حالت های blend بازی کنید تا یک بافت مطلوب بدست آورید. این مرحله تویر بازیابی شده را با تصویر اولیه به نرمی ترکیب می کند.
 گام نهم : یک نسخه از فایل نهای ذخیره کنید :[/b]
گام نهم : یک نسخه از فایل نهای ذخیره کنید :[/b]
یک نسخه از فایل نهایی به منظور پرینت یا آرشیو کردن ذخیره کنید.
نتیجه نهایی :[/b]
اکنون شما برخی از مهارت های اولیه در بازیابی عکس های قدیمی را کسب کرده اید.


منبع : سایت تمیشه
بازسازی عکس های قدیمی به کمک فتوشاپ- قسمت دوم
گام هفتم : روی صورت جنی لیند تمرکز کنید :[/b]
روی صورت تصویر جنی لیند زوم کنید و اصلاحات نهایی را با یک قلم موی ۲۵ پیکسلی در حالت normal و Opacity حدود ۷۰ درصد انجام دهید. در این مرحله ایرادات صورت را تا حد امکان از بین ببرید.

از آنجا که Jenny Lynd یک خواننده مطرح بود مسلما تصاویر زیادی از وی خواهید یافت که با کمک آنها نواقص را بهتر مرتفع کنید. به طور مثال تصویر مشابهی از این شخصیت که حالت صورت یکسانی داشت پیدا می کنیم و روی تصویر مخدوش میاندازیم.

تصویر صورت جدید را از نظر تراز و مقیاس اصلاح کنید تا با تصویر اولیه همخوانی داشته باشد. با استفاده از layers mask، قسمت عمده عکس مرجع منهای چشمها، بینی و دهان را پاک کنید. در شکل زیر نتیجه این مرحله را می بینید :



اکنون لایه background corrections و levels adjustment layer با اصلاحات را ادغام کنید. و سپس روی لایه اصلاح شده کلیک راست کرده و Duplicate Layer را انتخاب کنید :



با مقادیر Opacity و حالت های blend بازی کنید تا یک بافت مطلوب بدست آورید. این مرحله تویر بازیابی شده را با تصویر اولیه به نرمی ترکیب می کند.

یک نسخه از فایل نهایی به منظور پرینت یا آرشیو کردن ذخیره کنید.
نتیجه نهایی :[/b]
اکنون شما برخی از مهارت های اولیه در بازیابی عکس های قدیمی را کسب کرده اید.


منبع : سایت تمیشه
آموزش طراحی تصویر کره زمین در فتوشاپ CS6
 سلام دوستان عزیز
سلام دوستان عزیز
آمروز براتون آموزش طراحی تصویر کره زمین در فتوشاپ CS6رو براتون آماده کردم
توی این آموزش فتوشاپ ساخت تصویر کره زمین رو آموزش میدیم
که با استفاده از یک نقشه زمین و ترکیب فیلترهای مختلف اون رو به حالت سه بعدی و کره در میاریم .
پس با ما همراه باشید …
طراحی و جمع آوری از : پگاه سعادت
اطلاعات :
نسخه های فتوشاپ قابل انجام : + CS6
سطح آموزش : پیشرفته
مؤلف : Tolerated Cinematics
مترجم و تنظیم : فرشاد زرین
تصویر نهایی :

آمروز براتون آموزش طراحی تصویر کره زمین در فتوشاپ CS6رو براتون آماده کردم
توی این آموزش فتوشاپ ساخت تصویر کره زمین رو آموزش میدیم
که با استفاده از یک نقشه زمین و ترکیب فیلترهای مختلف اون رو به حالت سه بعدی و کره در میاریم .
پس با ما همراه باشید …
طراحی و جمع آوری از : پگاه سعادت
اطلاعات :
نسخه های فتوشاپ قابل انجام : + CS6
سطح آموزش : پیشرفته
مؤلف : Tolerated Cinematics
مترجم و تنظیم : فرشاد زرین
تصویر نهایی :
آخرین ویرایش توسط مدیر:
آموزش طراحی یک آسمون شب فانتزی خارق العاده در فتوشاپ
 سلام دوستان عزیز
سلام دوستان عزیز
برای امروز آموزش یه صحنه ی خیلی زیبا و رویایی رو میخوایم آموزش بدیم
آموزشی خیلی ساده که میتونید به راحتی انجام بدین
توی این آموزش به شما نشون میدم
که چگونه با استفاده از فتوشاپ و Illustrator میتونید ابرهای کارتونی زیبایی بسازید .
جزییات آموزش
– برنامه : Adobe Photoshop CS4
– سطح آموزش : پیشرفته
– زمان مورد نیاز برای تکمیل طرح : ۲ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهای :

برای امروز آموزش یه صحنه ی خیلی زیبا و رویایی رو میخوایم آموزش بدیم
آموزشی خیلی ساده که میتونید به راحتی انجام بدین
توی این آموزش به شما نشون میدم
که چگونه با استفاده از فتوشاپ و Illustrator میتونید ابرهای کارتونی زیبایی بسازید .
جزییات آموزش
– برنامه : Adobe Photoshop CS4
– سطح آموزش : پیشرفته
– زمان مورد نیاز برای تکمیل طرح : ۲ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهای :
آخرین ویرایش توسط مدیر:
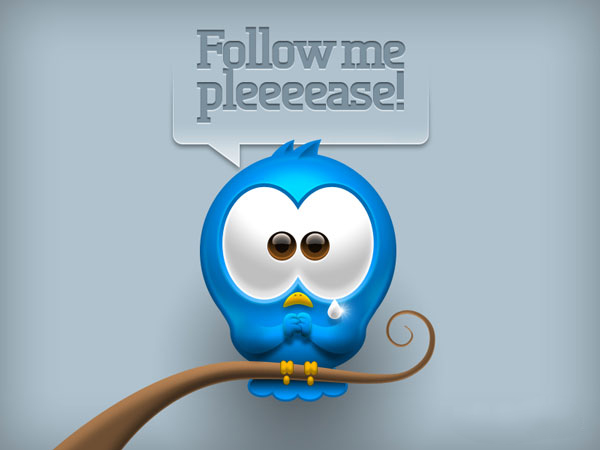
آموزش طراحی آیکون پرنده Twitter در فتوشاپ
 سلام دوستان عزیز سایت شهر گرافیک
سلام دوستان عزیز سایت شهر گرافیک
توی آموزش امروز به شما نشون میدیم که چجوری یک آیکون پرنده Twitter در فتوشاپ طراحی کنید .
.
.
جزییات آموزش
– برنامه: Adobe Photoshop CS3
– سطح آموزش : مبتدی
– زمان مورد نیاز برای تکمیل طرح : ۲ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :

توی آموزش امروز به شما نشون میدیم که چجوری یک آیکون پرنده Twitter در فتوشاپ طراحی کنید .
.
.
جزییات آموزش
– برنامه: Adobe Photoshop CS3
– سطح آموزش : مبتدی
– زمان مورد نیاز برای تکمیل طرح : ۲ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :
آخرین ویرایش توسط مدیر:
آموزش ساخت آدم برفی زیبای در فتوشاپ
 سلام دوستان عزیز
سلام دوستان عزیز
توی این روزای سرد و زمستونی که نمیشه رفت بیرون و برف بازی کرد یا آدم برفی ساخت
میتونید بشینید پشت سیستمتون و با فتوشاپ یه آدم برفی خوشکل طراحی کنید و متحرکش کنید .
میخوایم بهتون نشون بدیم که چگونه اشیا رو توی فتوشاپ متحرک کنیم ، در طراحی وب و لوگو بسیار مفیده .
این آموزش برای کاربران مبتدی در نظر گرفته شده تا نشون بدیم که چگونه می تونن داخله فتوشاپ انیمیشن بسازن .
.
.
جزییات آموزش
– برنامه : Photoshop CS3
– سطح آموزش : مبتدی
– زمان مورد نیاز برای تکمیل طرح : ۱ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :

توی این روزای سرد و زمستونی که نمیشه رفت بیرون و برف بازی کرد یا آدم برفی ساخت
میتونید بشینید پشت سیستمتون و با فتوشاپ یه آدم برفی خوشکل طراحی کنید و متحرکش کنید .
میخوایم بهتون نشون بدیم که چگونه اشیا رو توی فتوشاپ متحرک کنیم ، در طراحی وب و لوگو بسیار مفیده .
این آموزش برای کاربران مبتدی در نظر گرفته شده تا نشون بدیم که چگونه می تونن داخله فتوشاپ انیمیشن بسازن .
.
.
جزییات آموزش
– برنامه : Photoshop CS3
– سطح آموزش : مبتدی
– زمان مورد نیاز برای تکمیل طرح : ۱ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :
آخرین ویرایش توسط مدیر:
آموزش طراحی فنجان قهوه در فتوشاپ و ایندیزاین [قسمت اول]
 سلام به شما دوستان عزیز طراح
سلام به شما دوستان عزیز طراح
امروز یک آموزش عملی جذاب با موضوع طراحی یک کتابچه منوی چاپی یا قهوه برای یک کافی شاپ
به اسم “Violet Coffee” رو برای شما در نظر گرفتم .
در توی این قسمت یاد میگیرید که یک پس زمینه آماده برای چاپ و چند شئ دیگه رو را طراحی کنید .
این جزییات بعدا برای تکمیل طرح و اضافه کردن جزییات نهایی وارد برنامه Adobe InDesign میشه .
پس با ما همراه باشید ..
جزییات آموزش
– برنامه : Adobe Photoshop CS5
– سطح آموزش : متوسط
– زمان مورد نیاز برای تکمیل طرح : ۲ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :

امروز یک آموزش عملی جذاب با موضوع طراحی یک کتابچه منوی چاپی یا قهوه برای یک کافی شاپ
به اسم “Violet Coffee” رو برای شما در نظر گرفتم .
در توی این قسمت یاد میگیرید که یک پس زمینه آماده برای چاپ و چند شئ دیگه رو را طراحی کنید .
این جزییات بعدا برای تکمیل طرح و اضافه کردن جزییات نهایی وارد برنامه Adobe InDesign میشه .
پس با ما همراه باشید ..
جزییات آموزش
– برنامه : Adobe Photoshop CS5
– سطح آموزش : متوسط
– زمان مورد نیاز برای تکمیل طرح : ۲ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :
آخرین ویرایش توسط مدیر:
آموزش طراحی فنجان قهوه در فتوشاپ و ایندیزاین [قسمت دوم]
 سلام خدمت شما دوستان عزیز
سلام خدمت شما دوستان عزیز
توی قسمت دوم آموزش طراحی منو برای کافی شاپ “Violet Coffee” یاد میگیرید که چجوری
یک کتابچه آماده چاپ در ایندیزاین طراحی کنید !
چجوری با master page ، متن ، تب ها ، پاراگراف و character style کار کنید ،
و به چه صورت فایل های خارجی را وارد برنامه کرده و مهم تر از همه یک کتابچه را چاپ کنید .
در قسمت اول این آموزش ، به شما نشون دادیم
که چجوری برای کاور و صفحات داخلی منو پس زمینه و چند طرح گرافیکی اضافه کنید .
” آموزش طراحی فنجان قهوه در فتوشاپ و ایندیزاین [قسمت اول]
جزییات آموزش
– برنامه : Adobe InDesign CS5, Adobe Acrobat Pro 9
– سطح آموزش : متوسطه
– زمان مورد نیاز برای تکمیل طرح : ۳ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :

توی قسمت دوم آموزش طراحی منو برای کافی شاپ “Violet Coffee” یاد میگیرید که چجوری
یک کتابچه آماده چاپ در ایندیزاین طراحی کنید !
چجوری با master page ، متن ، تب ها ، پاراگراف و character style کار کنید ،
و به چه صورت فایل های خارجی را وارد برنامه کرده و مهم تر از همه یک کتابچه را چاپ کنید .
در قسمت اول این آموزش ، به شما نشون دادیم
که چجوری برای کاور و صفحات داخلی منو پس زمینه و چند طرح گرافیکی اضافه کنید .
” آموزش طراحی فنجان قهوه در فتوشاپ و ایندیزاین [قسمت اول]
جزییات آموزش
– برنامه : Adobe InDesign CS5, Adobe Acrobat Pro 9
– سطح آموزش : متوسطه
– زمان مورد نیاز برای تکمیل طرح : ۳ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :
آخرین ویرایش توسط مدیر:
آموزش استفاده از رنگ های گرم در تصاویر
 با عرض سلام و خسته نباشید خدمت تمامی کاربران سایت شهر گرافیک
با عرض سلام و خسته نباشید خدمت تمامی کاربران سایت شهر گرافیک
در در این آموزش قصد داریم با کار کردن رو تنظیمات رنگ و blending modes های لایه ، به تصویر رنگ های گرم اضافه کنیم .
این آموزش خیلی کاربردی و در اوج سادگی بسیار مفیده است
که شما عکاسان و طراحان عزیز میتونید توی کار های گرافیکی خودتون ازش استفاد کنید .
پس با ما همراه باشید ..
جزییات آموزش
– برنامه : Adobe Photoshop
– سطح آموزش : متوسط
– زمان مورد نیاز برای تکمیل پروژه : ۳۰ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :

در در این آموزش قصد داریم با کار کردن رو تنظیمات رنگ و blending modes های لایه ، به تصویر رنگ های گرم اضافه کنیم .
این آموزش خیلی کاربردی و در اوج سادگی بسیار مفیده است
که شما عکاسان و طراحان عزیز میتونید توی کار های گرافیکی خودتون ازش استفاد کنید .
پس با ما همراه باشید ..
جزییات آموزش
– برنامه : Adobe Photoshop
– سطح آموزش : متوسط
– زمان مورد نیاز برای تکمیل پروژه : ۳۰ ساعت
طراحی و جمع آوری از : پگاه سعادت
تصویر نهایی :
آخرین ویرایش توسط مدیر:
Similar threads
Similar threads
-
-
-
[گرافیک] - 100 اثر هنری زیبا از 20 هنرمند با سبک گرافیک دیجیتالی از آمریکای لاتین
- شروع شده توسط ahoo_fr
- پاسخ ها: 2
-