[COLOR=#000000][FONT=Tahoma][FONT=monospace][COLOR=#009900]<[COLOR=#000000][B]html[/B][/COLOR]>[/COLOR]
[COLOR=#009900]<[COLOR=#000000][B]head[/B][/COLOR]>[/COLOR]
[COLOR=#009900]<[COLOR=#66CC66]/[/COLOR][COLOR=#000000][B]head[/B][/COLOR]>[/COLOR]
[COLOR=#009900]<[COLOR=#000000][B]body[/B][/COLOR]>[/COLOR]
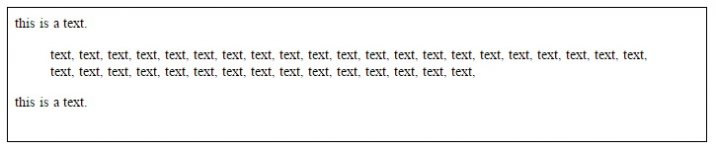
[COLOR=#009900]<[COLOR=#000000][B]p[/B][/COLOR]>[/COLOR]this is a text.[COLOR=#009900]<[COLOR=#66CC66]/[/COLOR][COLOR=#000000][B]p[/B][/COLOR]>[/COLOR]
[COLOR=#009900]<[COLOR=#000000][B]blockquote[/B][/COLOR]>[/COLOR]
text, text, text, text, text, text, text, text, text, text, text, text,
text, text, text, text, text, text, text, text, text, text, text, text,
text, text, text, text, text, text, text, text, text, text, text, text,
[COLOR=#009900]<[COLOR=#66CC66]/[/COLOR][COLOR=#000000][B]blockquote[/B][/COLOR]>[/COLOR]
[COLOR=#009900]<[COLOR=#000000][B]p[/B][/COLOR]>[/COLOR]this is a text.[COLOR=#009900]<[COLOR=#66CC66]/[/COLOR][COLOR=#000000][B]p[/B][/COLOR]>[/COLOR]
[COLOR=#009900]<[COLOR=#66CC66]/[/COLOR][COLOR=#000000][B]body[/B][/COLOR]>[/COLOR]
[COLOR=#009900]<[COLOR=#66CC66]/[/COLOR][COLOR=#000000][B]html[/B][/COLOR]>[/COLOR][/FONT]
[/FONT][/COLOR]