فهرست مطالب:
منبع: kelidestan
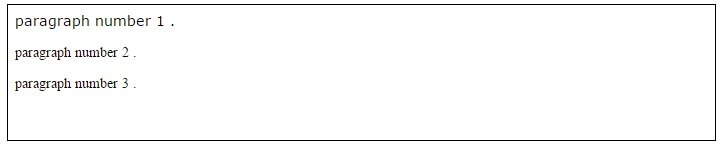
- انتخاب نوع قلم برای نمایش متن ها ، با مشخصه font-family در CSS
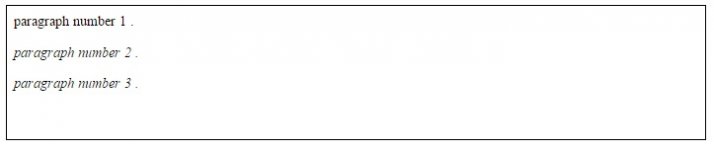
- انتخاب نوع نمایش متن ها ، با مشخصه font-style در CSS
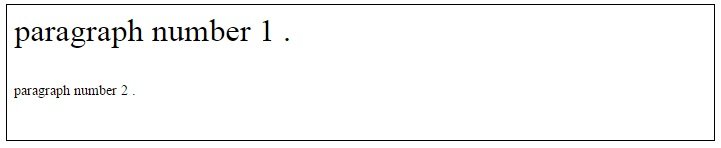
- تعیین اندازه متن ها با مشخصه font-size در CSS
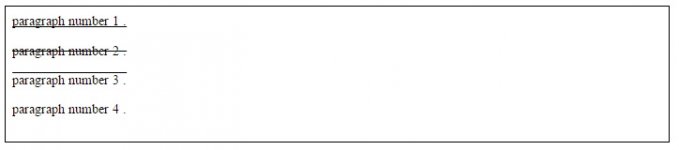
- تعیین فرم های خاص برای نمایش متن با مشخصه text-decoration در CSS
- تعیین نحوه قرارگیری متن در جهت افقی با مشخصه text-align در CSS
- تعیین یک فونت خاص برای نمایش متن ها، با کدهای CSS
منبع: kelidestan