قرار دادن سایت بر روی اینترنت
قرار دادن سایت بر روی اینترنت
همان طور که قبلا گفتم ، اگر قصد ساخت یک سایت خیلی خوب را دارید لازم نیست که حتما همه قواعد ساخت سایت را یاد بگیرید یا اینکه چندین هفته بر روی آن کار کنید ، بلکه برای آنکه انگیزه خود را از دست ندهید باید ابتدا اسکلت و ساختار اصلی سایت را بسازید و آن را بر روی اینترنت قرار بدهید . شاید ظاهر و محتوای سایت شما دارای مشکلاتی باشد اما مهم نیست و به مرور زمان این مشکلات را برطرف خواهید نمود . وقتی صفحات سایت شما تنها بر روی کامپیوتر شخصیتان باشد انگیزه چندان زیادی برای بهتر کردن آن ندارید اما اگر سایت شما بر روی اینترنت قرار داشته باشد چون می دانید افراد دیگری آن را خواهند دید ، انگیزه فراوانی برای ارتقای سطح سایت خود خواهید داشت .
برای قرار دادن سایت خود بر روی اینترنت باید یک نام دامنه و یک هاست داشته باشید . در ادامه خواهم گفت که نام دامنه و هاست چیست و چگونه یک نام دامنه و یک هاست را انتخاب و خریداری نمایید . شاید شخصی یک هاست مجانی را به شما معرفی کند اما من با این انتخاب مخالفم زیرا بهتر است دل به دریا بزنید و وارد میدان واقعی نبرد سایت ها برای به دست آوردن مخاطب بشوید . از اشتباه کردن نترسید ، فقط کسی اشتباه نمی کند که هیچ تلاشی نکند . من خود از خدمات سایت زیر استفاده کرده ام :
persianservices.com
این انتخاب شما است که از چه سایتی خدمات مورد نیاز برای ایجاد سایت را خریداری نمایید ، من نحوه سفارش به سایت فوق را برای شما توضیح می دهم و روند سفارش به سایت های دیگر نیز مشابه می باشد و شما مشکلی نخواهید داشت .
انتخاب نام دامنه و هاست و نحوه خرید آنها :
ابتدا توضیح می دهیم که نام دامنه چیست . مثلا اکنون شما در حال خواندن مطالب سایت www.www.www.iran-eng.ir می باشید . سه حرف www مخصوص web می باشیم و در اول آدرس تمامی سایت ها قرار می گیرد . در آخر آدرس نیز .com نوشته شده است ، برای آخر آدرس سایت ها پسوند های مختلفی مثل com ، org ، ir و ... وجود دارد که هر کدام تا حدودی نوع فعالیت آن سایت را مشخص می کند ، مثلا ir از ابتدای کلمه iran گرفته شده است و نشان دهنده این است که سایت دارای فعالیت مربوط به کشور ایران می باشد . اما مهمترین بخش آدرس فوق کلمه iran-engمی باشد که توسط اینجانب انتخاب شده است . بنابراین برای انتخاب آدرس سایت خود ابتدا باید مشخص کنید چه پسوندی را می خواهید و سپس عبارتی را قبل از آن پسوند قرار دهید ، این دو انتخاب در کنار هم ، همان نام دامنه سایت شما می باشد . مثلا نام دامنه این سایت ، www.www.iran-eng.ir می باشد . من پسوندهای com و ir را به شما توصیه می کنم .
اما نکته مهم این است که بسیاری از نام های دامنه که به ذهن شما می رسد قبلا توسط افراد دیگری خریداری شده است . بنابراین شما ابتدا باید ببینید نام دامنه ای که می خواهید قبلا توسط شخص دیگری ثبت و خریداری شده است یا نه . برای این منظور به آدرس زیر بروید :
persianservices.com
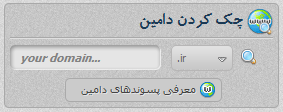
در سایتی که باز می شود ، بخشی به نام ((چک کردن دامین)) به شکل زیر وجود دارد :

منظور از دامین (domain) همان نام دامنه می باشد . در این بخش عبارت مورد نظر خود را انتخاب کنید و سپس پسوند مورد نظر خود را انتخاب کنید و سپس بر روی دکمه به شکل ذره بین کلیک کنید . نتایج جستجو نمایش داده می شود . مثلا اگر kelidestan.com را جستجو کرده باشید ، نتایج زیر نمایش داده می شود :
 همان طور که مشاهده می کنید عبارت ((این دومین قیلا ثبت شده است)) نمایش داده شده و بنابراین خرید این نام دامنه امکان پذیر نیست .
همان طور که مشاهده می کنید عبارت ((این دومین قیلا ثبت شده است)) نمایش داده شده و بنابراین خرید این نام دامنه امکان پذیر نیست .
حال باید عبارات دیگری را انتخاب کنید . اگر دو یا چند پسوند مد نظرتان است می توانید جلوی همه آنها تیک بزنید تا به طور همزمان چک شوند . در ضمن باید جلوی تصویری که نمایش داده شده است حروف و اعدادی را که در تصویر دیده می شود را در کادر خالی وارد کنید و سپس بر روی گزینه ((جستجو کن)) کلیک کنید .
نام دامنه خود را به دقت و با تفکر زیاد انتخاب کنید . تا حد ممکن کوتاه باشد و به گونه ای باشد که اگر کسی یک بار آن را شنید ، در ذهنش ثبت شود و تا مدت ها باقی بماند . نام دامنه مشخصه اصلی یک سایت است . مخاطبین ، سایت جستجوی گوگل و سایت های دیگر ، سایت شما را از روی نام دامنه آن می شناسند . بنابراین من توصیه می کنم این انتخاب ، به صورت یک بار برای همیشه باشد و در آینده به تغییر نام دامنه خود فکر نکنید . البته سایت هایی هم هستند که نامشان در ذهن باقی نمی ماند اما آنقدر محتوای خوب و غنی دارند که در صفحات اول نتایج جستجوی سایت گوگل قرار می گیرند و تعداد بازدیدکننده های زیادی دارند .
فرض کنید بالاخره نام دامنه ای را پیدا می کنید که قبلا ثبت نشده باشد . نتایج به صورت زیر نمایش داده می شود :

مشاهده می کنید که عبارت ((دومین قابل ثبت است)) نمایش داده شده است . قیمت خرید این دامین در جلوی آن نمایش داده شده است . خوب حالا باید بر روی گزینه ((سفارش)) کلیک کنید . صفحه زیر نمایش داده می شود :

در این قسمت مشاهده می کنید که عبارت ((هاستینگ ندارید ! برای افزودن کلیک کنید)) با رنگ قرمز نمایش داده شده است . منظور از ((هاستینگ)) همان خرید هاست می باشد . همان طور که گفتیم برای ایجاد یک سایت ، هم به یک نام دامنه و هم به یک هاست نیاز دارید . اما منظور از هاست چیست ؟ برای آنکه صفحات سایت ساخته شده توسط شما قابل دیدن توسط کاربران اینترنت باشد ، باید این صفحات را بر روی یک کامپیوتر (سرور) که به شبکه اینترنت متصل است ، قرار دهید . شرکت هایی که کامپیوترهای (سرورهای) متصل به اینترنت دارند ، بخشی از فضای کامپیوترهای (سرورهای) خود را در اختیار شما قرار می دهند که به آن هاست می گویند و شرکت در ازای این فضا ، مقداری پول از شما دریافت می کند . بنابراین منظور از خرید هاست را متوجه شدید .
خوب اکنون برای اینکه هاست لازم را هم سفارش بدهید ، بر روی گزینه ((هاستینگ ندارید ! برای افزودن کلیک کنید)) کلیک کنید . صفحه زیر نمایش داده می شود :

برای هاست دو نوع سرور وجود دارد که تفاوت آنها در سیستم عامل نصب شده بر روی آنها می باشد . سرورهای لینوکس دارای سیستم عامل لینوکس و سرورهای ویندوز دارای سیستم عامل ویندوز می باشند . هر کدام محاسن خاص خود را دارند . در جلوی قسمت ((دسته بندیها)) گزینه ((سرور لینوکس-حرفه ای)) انتخاب شده است و بنابراین plan های مختلف مربوط به آن نمایش داده شده است . اگر قصد خرید هاست از سرور ویندوز را دارید ، در جلوی قسمت ((دسته بندیها)) گزینه ((سرور ویندوز)) را انتخاب کنید تا plan های مربوط به آن نمایش داده شود . اگر تازه کار هستید مهمترین چیزی که باید در plan ها چک کنید تا plan مناسب برای خود را انتخاب کنید ، اول میزان فضای لازم برای صفحات و فایل های سایت شما و دوم میزان پهنای باند ماهیانه می باشد . من به تازه کارها plan 2 را توصیه می کنم (البته برای یک سایت معمولی) .
پس از انتخاب plan مورد نظر خود ، بر روی گزینه ((سفارش)) در جلوی آن plan کلیک کنید . صفحه ای به شکل زیر نمایش داده می شود :

بر روی گزینه ((برای ادامه کلیک کنید)) ، کلیک کنید . صفحه زیر نمایش داده می شود :

بر روی گزینه ((به روز کردن سبد خرید)) ، کلیک کنید . صفحه زیر نمایش داده می شود :

بر روی گزینه ((به روز کردن سبد خرید)) ، کلیک کنید . صفحه زیر نمایش داده می شود :

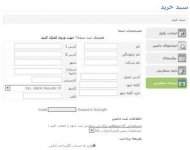
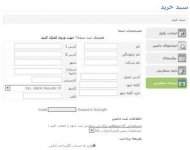
در این صفحه ، نام دامنه و هاست انتخاب شده توسط شما نمایش داده شده است . پس از اطمینان از صحیح بودن سفارش خود ، بر روی گزینه ((ارسال سفارش)) کلیک کنید . قسمت بالای صفحه به شکل زیر می باشد :

در این قسمت اطلاعات شخصی خود را وارد کنید . یک کلمه عبور دلخواه بسازید و آن را در جایی یادداشت کنید . شما در اینده با آدرس ایمیل و این کلمه عبور می توانید وارد بخش مخصوص به خود در این سایت بشوید و سفارش خود را پیگیری کنید . همچنین طریقه پرداخت را انتخاب کنید .
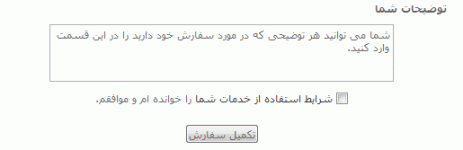
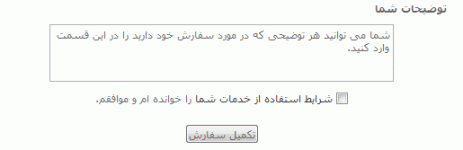
قسمت پایین صفحه به شکل زیر می باشد :
 در کنار گزینه ((شرایط استفاده از خدمات شما را خوانده ام و موافقم)) تیک بزتید و سپس بر روی گزینه ((تکمیل سفارش)) کلیک کنید . از اینجا به بعد سایت خود شما را راهنمایی می کند که چگونه سفارش خود را خریداری کنید . می توانید شماره حساب را از سایت دریافت کرده و مبلغ را واریز کنید . سپس یک ایمیل به بخش مشخص شده از سایت بزنید و اطلاعات واریز پول را در ایمیل ذکر کنید . صاحبان این سایت ، نام دامنه مورد نظر شما را پبت می کنند و اطلاعات مربوط به آن را به ایمیل شما ارسال می کنند . همچنین فضایی را به عنوان هاست به شما اختصاص می دهند .
در کنار گزینه ((شرایط استفاده از خدمات شما را خوانده ام و موافقم)) تیک بزتید و سپس بر روی گزینه ((تکمیل سفارش)) کلیک کنید . از اینجا به بعد سایت خود شما را راهنمایی می کند که چگونه سفارش خود را خریداری کنید . می توانید شماره حساب را از سایت دریافت کرده و مبلغ را واریز کنید . سپس یک ایمیل به بخش مشخص شده از سایت بزنید و اطلاعات واریز پول را در ایمیل ذکر کنید . صاحبان این سایت ، نام دامنه مورد نظر شما را پبت می کنند و اطلاعات مربوط به آن را به ایمیل شما ارسال می کنند . همچنین فضایی را به عنوان هاست به شما اختصاص می دهند .
چگونگی قرار دادن صفحات سایت بر روی هاست خریداری شده :
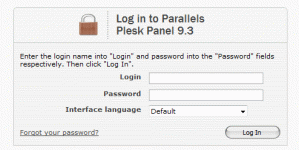
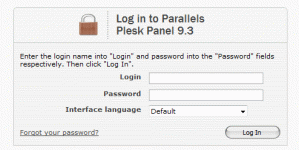
خوب فرض بر این است که تاکنون شما یک نام دامنه و یک هاست را خریداری کرده اید . شرکتی که از آن هاست را خریده اید ایمیلی به شما ارسال می کند که اطلاعاتی برای رفتن به ((کنترل پنل)) سایت شما در آن است . کنترل پنل نرم افزاری است که بر روی سرور ان شرکت نصب شده است که برای ورود به آن ، نیاز به نام کاربری و پسورد می باشد که در ایمیل ذکر شده است . همچنین کنترل پنل یک آدرس دارد یعنی شما مرورگر اینترنت خود را باز می کنید سپس آدرس ذکر شده در ایمیل برای دسترسی به کنترل پنل سایت خود را در مرورگر وارد می کنید . صفحه ای باز می شود که از نام کاربری و پسورد می خواهد . مثلا برای کنترل پنل Parallels Plesk Panel در سرور ویندوز ، این قسمت به شکل زیر می باشد :
 باید توجه داشته باشید که کنترل پنل سرورهای ویندوز و سرورهای لینوکس متفاوت می باشند اما اصول کار با آنها یکی می باشد . پس از وارد کردن نام کاربری و پسورد ، می توانید وارد کنترل پنل سایت خود بشوید و در آنجا می توانید صفحات و فایل های سایت خود را به روی سرور درنظر گرفته شده برای هاست ، قرار دهید .
باید توجه داشته باشید که کنترل پنل سرورهای ویندوز و سرورهای لینوکس متفاوت می باشند اما اصول کار با آنها یکی می باشد . پس از وارد کردن نام کاربری و پسورد ، می توانید وارد کنترل پنل سایت خود بشوید و در آنجا می توانید صفحات و فایل های سایت خود را به روی سرور درنظر گرفته شده برای هاست ، قرار دهید .
معمولا در نرم افزارهای کنترل پنل ، گزینه File Manager برای مدیریت صفحات و فیل های سایت در نظر گرفته می شود . بر روی این گزینه باید کلیک کنید . سپس فولدرهای مختلفی به شما نمایش داده می شود . شما باید فولدر root سایت خود را در میان انها پیدا کنید . منظور از فولدر root ، فولدری می باشد که صفحه اصلی مربوط به آدرس اصلی سایت شما در آن قرار می گیرد. بنابراین در هر فولدری که این فایل index.html وجود داشته باشد ، آن فولدر همان فولدر root می باشد . مثلا در کنترل پنل Parallels Plesk Panel در سرور ویندوز ، این فولدر به نام httpdocs می باشد .
معمولا در کنترل پنل های مختلف گزینه ای برای ارسال (upload) فایل ها از کامپیوتر شما به سرور وجود دارد و شما باید ابتدا در File Manager فولدر مورد نظرتان را پیدا کنید و سپس بر روی گزینه در نظر گرفته شده برای upload کلیک کنید تا فایل هایی که ارسال می کنید دقیقا در همان فولدر قرار بگیرند . این گزینه در کنترل پنل Parallels Plesk Panel در سرور ویندوز با نام Add New File می باشد .
اگر تعداد فایل هایتان زیاد است ، آنها را به صورت دسته جمعی در یک فایل فشرده کنید تا تبدیل به تنها یک فایل فشرده شوند سپس آن را upload کنید . در کنترل پنل گزینه هایی برای از حالت فشرده در آوردن فایل ها وجود دارد که این کار یا همزمان با upload فایل صورت می گیرد یا اینکه ابتدا بر روی سرور قرار می گیرد و سپس می توانید انتخاب کنید که از حالت فشرده دربیاید یا نه .



 ) از یکدیگر جدا کنیم . پس از نوشتن تمامی مشخصه های مورد نظرمان ، علامت (({)) را به کار می بریم تا اعلام کنیم که مشخصه های آن تگ div پایان یافته است . برای سایر تگ ها نیز باید همین شیوه را اجرا کنیم و کدهای آنها را پشت سرهم بنویسیم .
) از یکدیگر جدا کنیم . پس از نوشتن تمامی مشخصه های مورد نظرمان ، علامت (({)) را به کار می بریم تا اعلام کنیم که مشخصه های آن تگ div پایان یافته است . برای سایر تگ ها نیز باید همین شیوه را اجرا کنیم و کدهای آنها را پشت سرهم بنویسیم .