فهرست مطالب:
منبع: kelidestan
- شروع یادگیری CSS
- شیوه های به کار بردن کدهای CSS
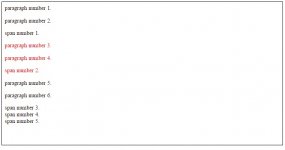
- تعیین رنگ فونت ها با مشخصه color در CSS
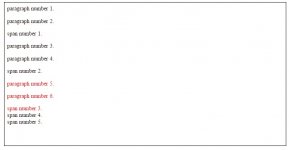
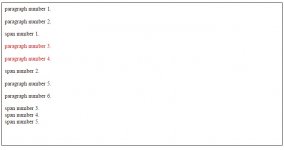
- مشخصه class برای کلاس بندی بخش های مورد نظرمان برای اجرای کد CSS
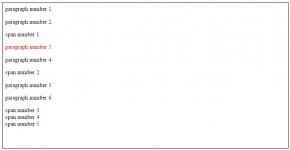
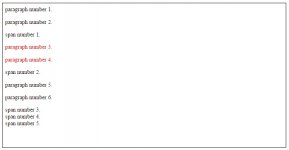
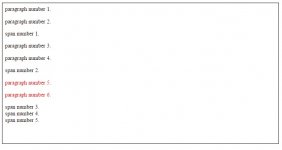
- مشخصه id برای تعیین بخش مورد نظرمان برای اجرای کدهای CSS
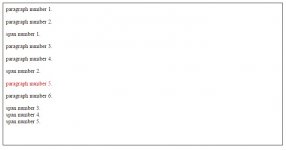
- تعیین ویژگی های مشترکی برای چند عنصر از نوع های مختلف، به صورت همزمان، در CSS
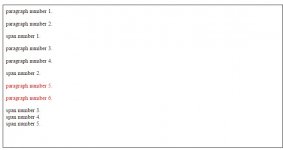
- حالت های مختلف برای تعیین ویژگی های عنصرهای یک صفحه، به صورت ترکیب سه مورد ((تمامی عنصرهای از آن نوع در صفحه))، ((عنصری از آن نوع با یک id خاص)) و ((عنصرهای از آن نوع و متعلق به یک کلاس (class)))، در CSS
منبع: kelidestan