فهرست مطالب:
منبع: kelidestan
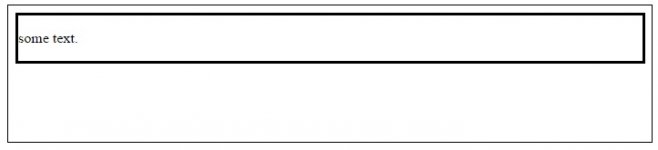
- ساخت حاشیه (border) در CSS
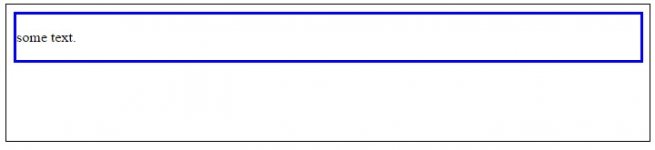
- تغییر رنگ حاشیه (border)، با مشخصه border-color در CSS
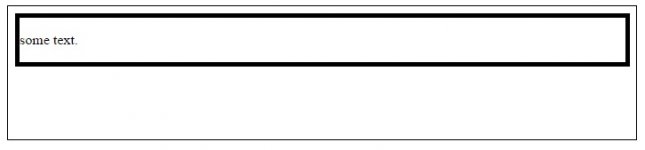
- تغییر ضخامت حاشیه (border)، با مشخصه border-width در CSS
- حذف حاشیه (border)، با مشخصه border در CSS
منبع: kelidestan