اصول طراحی آرم
چیزی رو كه خودم توی كار تجربه كردم می گم ...
البته ببخشید که زودتر جواب ندادم ، می خواستم امکان آپلود کامل بشه چند تا نمونه براتون بزارم....
آرم درلغت یعنی نشانه، طراح آرم باید بدونه كه می خواد نماد ونشانه ای از یک
مكان خواه تجاری یا فرهنگی و... رو به تصویر بكشه .
برای هر جا كه بخوای كار كنی سلیقه مشتری شما رومحدود خواهد كرد مثلا طبق تجربه دیدم بعضی ها اسرار دارن توی آرمشون انشا بنویسن (سال تاسیس. تعداد شركا .نام بلند بالا شركت اگه مشهدی باشه باید توس رو هم به ته آرم هر جور شده بچسبونید )
با تمام این اوصاف خلاقیت طراح حرف اول رومیزنه .
1) یه آرم خوب آرمی كه در یه نگاه به ببیننده چیزی بگه جذبش كنه ،اونو وادار كنه باز هم به اون نگاه كنه پس باید طرح كلی آرم مفهموی داشته باشه .
2) توی طراحی آرم بهتره از خط های نازك با پیچشهای ظریف اون هم نه به تعداد زیاد استفاده بشه ، البته باز هم به طرح بستگی داره .
3)برای طراحی آرم به محصولات اون واحد تولیدی یا خدمات موسسه مذبور توجه کنید ابتدا از محصولات تصاویری رو نگاه کنید وسعی کنید به صورت شماتیک از اون محصولات شکلی بکشید وبه قول طراح ها اتود بزنید. (کاری که امیر آقا دائم انجام میده )
4)نام مکان یا موسس اون رو روی کاغذ بنویسید ومثل مرحله قبل سعی کنید با ترکیبی از طرح و متن شکلی بکشید ، توی این مرحله اگه از حروف لاتین استفاده کنید جذابیت بیشتری به کارمی دید چون حروف لاتین با اشکال هندسی به راحتی ترکیب میشن وطرح زیبای روبه وجود می آرن .
این آرم از نام محصول برای طراحی استفاده كرده نه از نوع محصول میبینید كه كار جالبی شده.
5)اگر امکانشو دارید به آرشیوی از آرم ها نگاه کنید خصوصا آرم های که مربوط به محصولات مورد نظر شما میشن .این کار به شما ایده می ده .فقط سعی کنید کپی برداری نکنید تا ذهنتون محدود نشه.
در این آرم از شكل خود محصولات برای طراح كمك گرفته شده.
6)قطعا یه طرح کلی توی ذ هنتون شکل گرفته اونو روی کاغذ بیارید ممکنه چند طرح به فکرتون برسه همه اونها رو بکشید .
7)حالا با استفاده از ابزارهای یه نرم افزار طراحی سعی کنید طرحی رو که کشیدید باز سازی کنید .میتونید اول طرح رو اسکن کنید.
اگرآرم طراحی شده فقط یه تصویر بود در صورت لطمه نخوردن به طرح نام مکان رو پایین آرم بیاریید.
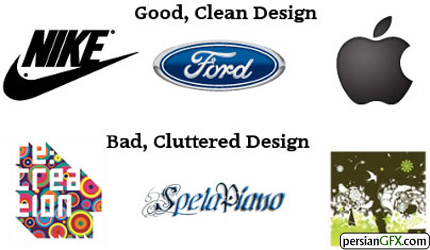
9)آرم خوب آرمی كه شلوغ و پر نباشه .گاهی اوقات میشه با دو یا چند خط یه آرم زیبا خلق كرد .آرم باید ساده وشکیل باشه .
به این آرم نگاه كنید از خوطوط درهم وپیچیده زیادی استفاده كرده وخیلی ساده مفهوم رو رسونده.
توی این آرم فقط از یك تصویر استفاده شده وهیچ توضیح متنی در اون دیده نمیشه .
اما توی این یكی در پایین آرم توضیحاتی با فونت كمیك بر اساس نوع آرم آورده شده .
10)در مورد رنگ آرم میشه گفت اونهم مشمول قانون خاصی نیست وکاملا به خواست شما یا مشتری بستگی داره همچنین به نوع محصول.بعضی ها آرم سیاه وسفید می خوان فقط برای مهر بعضی ها رنگی می خوان برای ست اداری مثل سر برگ .فاکتور و...
بعضی آرمها فقط از یك رنگ با یك طرح ساده ایجاد می شن .به این آرم نگاه كنید .
واین آرم هم به همین شكل البته در این آرم از دورنگ استفاده شده و متن رو با طرح تركیب كرده .
این یكی خیلی ساده ومفهومی كار شده .
11)اگه می خواید از رنگ توی آرم استفاده کنید سعی کنید از رنگهای هم خانواده کمک بگرید .رنگ ها شارپ بهترند چون ابعاد آرم کوچیک هست این رنگها خودشون رو بیشتر نشون می دن .
این آرم از دو رنگ برای القای سایه روشن ونور پردازی استفاده شده .
این آرم دو رنگ واقعی محصول برای طراحی استفاده كرده در طراحی سربرگ وسایر ست اداری كل كار رو با رنگ قرمز پوشانده و در قسمت بالای كار طرح سر گوجه فرنگی رو با رنگ سبز طراحی كرده بیننده با یك نگاه متوجه اصل ماجرا می شه .
12)توی بعضی آرم ها دیدم از طرحهای سه بعدی استفاده می کنن و نتیجه کار بد نمیشه البته اجرا خیلی مهمه .
13)ترجیحا برای آرم محدوده نکشید مثلا توی دایره بندازیدش یا هر شکل دیگه چراکه بیننده با
اولین نگاه اون شکل رو می بینه نه محتویات داخلش رو .سعی کنید روی خود طرح تون تا کید کنید .مگر اینکه بخواید قسمتی ازاونو بشتر خطاب قرار بدید یا اینکه حرفی رو با یک شکل ترکیب کنید .
14)اگر می خواید از دورنگ استفاده کنید دو رنگ با کنتراست بالا کار رو جذاب می کنه .
به این آرم نگاه كنید چقدر زیبا كار شده . دهان كاركتر كه قطعا سمبول محصول هست داره گفتن حرف p رو القاء می كنه .
15)آرم می تونه ترکیبی از شکل و متن با شه یعنی به جای بعضی از حروف شکلی مشابه با اون حرف استفاده کنید .
16)گاهی اوقات یه نقاشیه خیلی ساده می تونه یه آرم زیبا بشه .
ویا به این صورت طرحی ساده با یه متن كوتا وخطوطی نازك .
تمام مواردی که همه ما گفتیم یه روشهای کلی برای اصول طراحی آرم بود اما واقعیت اینکه اگر یه نفر تمام این اصول رو بدونه نمی شه گفت می تونه یه آرم عالی طراحی کنه .
کلا طراحی چه آرم چه هر چیز دیگه مثل شعر گفتنه حس می خواد وذوق وسلیقه
اما همونطور که یه شاعر نیاز به مطالعه بیشتر داره یه طراح هم نیاز به دیدن بیشتروبهتر داره .
پس تاخوب نبینید نمی تونید خوب طراحی کنید.